Plugin Development
Introduction
A plugin in Pebble is simply a class that implements a particular plugin interface. These are enabled/disabled per blog, and can have configuration properties to go with them.
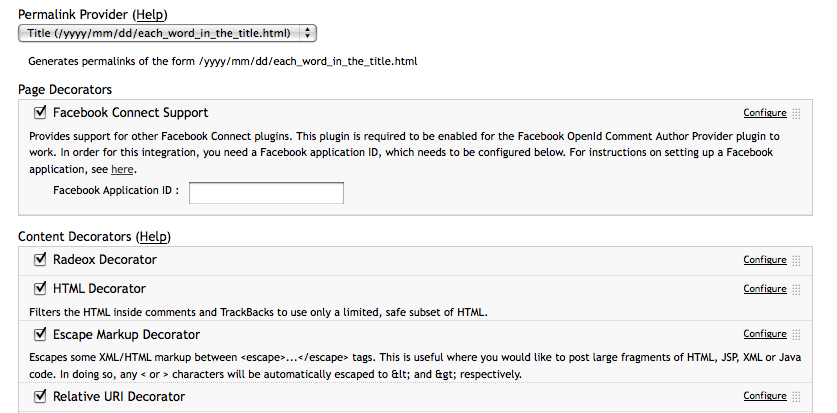
As of Pebble 2.5, rather than users having to enter the class names of plugins into Pebble manually, Pebble supports a plugin descriptor so that plugins can register themselves, and users can turn plugins on and off using check boxes. These plugins will look like this in the interface:
Plugin descriptor
A plugin descriptor is a file called pebble-plugins.xml located in the base directory of the plugins JAR file. It looks like this:
<pebble-plugins>
<page-decorator name="Facebook Connect Support" class="net.sourceforge.pebble.openid.FacebookOpenIdSupportDecorator">
<description>
<![CDATA[
Provides support for other Facebook Connect plugins. This plugin is required to be enabled for the Facebook OpenId
Comment Author Provider plugin to work. In order for this integration, you need a Facebook application ID, which
needs to be configured below. For instructions on setting up a Facebook application, see
<a href="http://wiki.developers.facebook.com/index.php/Connect/Setting_Up_Your_Site">here</a>.
]]>
</description>
<config key="facebook.app.id" name="Facebook Application ID" type="string"/>
</page-decorator>
</pebble-plugins>
Plugin Points
A plugin descriptor may declare multiple plugins. Here are the different plugin points:
Plugin Point |
Interface |
Description |
|---|---|---|
permalink-provider |
|
Defines permalinks to blog entries |
content-decorator |
|
Decorates blog entries, comments and trackbacks |
blog-listener |
|
Listens for blog events |
blog-entry-listener |
|
Listens for blog entry events |
comment-listener |
|
Listens for comment events |
comment-confirmation-strategy |
|
Strategy for confirming/rejecting comments |
trackback-listener |
|
Listens for trackback events |
tracback-confirmation-strategy |
|
Strategy for confirming/rejecting trackbacks |
lucene-analyzer |
|
A Lucene analyzer for blog indexes |
logger |
|
For logging events that occur in Pebble |
page-decorator |
|
Decorates generated pages |
open-id-comment-author-provider |
|
Provider for OpenID login for comments |
Plugin Properties
Each plugin has a name, class and description. The description is HTML that will be placed in the description field of the plugin. Additionally, plugins may optionally have configuration parameters. Each configuration parameter has a key, a name, and a type. Valid types are string, textarea, password and checkbox.